こんにちは、在宅WEBマーケターのかわっちです。
当ブログをご覧頂きありがとうございます。
この記事では、WordPressのテーマJINのショートコード表示例をまとめています。
WordPressテーマJINとは

JINとは、WordPressの有料テーマの一つです。
JINの特徴は、
- 簡単におしゃれなサイトが作れること
- 有名なアフィリエイターさんが開発に携わっているので、アフィリエイトやSEO対策のノウハウ凝縮されている
- ブログの収益化も実現しやすいテーマ
となっています。

金額は、買い切り方で1万4,800円(税込)
無料のテーマもある中で、この価格は割高に感じるかもしれませんが、収益化できるブログを簡単につくれるということを考慮すると、コストパフォーマンスは抜群だと思います。
ショートコードとは

CSSなどの特別な知識がなくても、
おしゃれに、簡単にサイトを装飾できる機能です。
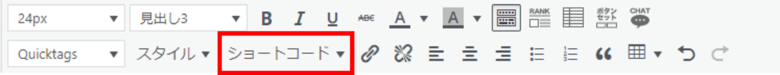
投稿画面の上部に「ショートコード」というボタンがありますので、
ここをクリックすると、さまざまな装飾が出てきます。

クリックすると、さまざまなデザインが挿入されます。

どれを選択すると、どのようなデザインが投稿に挿入されるか分かりづらいと思うので、
どのショートコードを使うと、どのようなデザインが表示されるか、まとめておきます。
WordPressテーマjinのショートコード表示例のまとめ

ボックス
ボックス16
ここに本文を入力
ボックス17
ここに本文を入力
ボックス18
ここに本文を入力
ボックス19
ここに本文を入力
ボックス20
ここに本文を入力
ボックス21
ここに本文を入力
Q&Aボックス(クリックするとアンサーが表示されます)
ここに回答を入力
アコーディオンボックス(クリックすると続きが表示されます)
ここに本文を入力
アイコンボックス
注意
星
電球
カート
お知らせ
吹き出し
チェック
鉛筆
情報
歯車
クリップボード
いいね!
よくない
ハート
はてなマーク
旗
ボタン
フラットボタン
グラデーションボタン
光るボタン
ふわふわボタン
バウンドボタン
横並びボタン【フラット】
横並びボタン【光るフラット】
横並びボタン【グラデーション】
横並びボタン【光るグラデーション】
付箋
シンプルな付箋
右肩下がり
平行
右肩上がり
吹き出し付箋
吹き出し付箋(角丸)
画像加工
影だけをつける

角丸デザインにする

枠ありデザインにする

丸枠デザインにする

区切り線
ノーマル
点線
2重線
2カラム
2カラム
左のコンテンツはここに入力
右のコンテンツはここに入力
2カラム【背景色あり】
左のコンテンツはここに入力
右のコンテンツはここに入力
2カラム【タイトルあり】
左のコンテンツはここに入力
右のコンテンツはここに入力
2カラム【タイトル&背景色あり】
左のコンテンツはここに入力
右のコンテンツはここに入力
3カラム
3カラム
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
3カラム【背景色あり】
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
3カラム【タイトルあり】
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
3カラム【タイトル&背景色あり】
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力

見出し(LP用)
見出しに使います
星(レビュー用)
星1
星1.5
星2
星2.5
星3
星3.5
星4
星4.5
星5
アイコン
丸矢印(右)
矢印(右)
矢印(下)
矢印(左)
矢印(上)
二重矢印(右)
ホーム
ペン
チェック
チェック(丸)
メール
電球
注意
インフォメーション
フォルダ
コメント
クエスチョン
旗
本
ユーザー
時計
星
星(ハーフ)
星(塗なし)
ギア
コピー
カート
マル
バツ
プラス
ハート
いいね
良くないね
スピーカー
クリップボード
タグ
王冠
ドロップピン
スマホ
パソコン
検索
記事
クローバー
ブックマーク
イナズマ
シェア
工具
スタイル
キーボード
1.太枠ボックス
2.太点枠ボックス
3.二十線ボックス
4.線細背景色ボックス
5.細点線背景色ボックス
7.太枠背景色ボックス
8.左線ボックス
9.端折れボックス
10.注意点ボックス
11.良い点ボックス
12.悪い例ボックス
13.参考ボックス
14.メモボックス
15.ポイントボックス
おわりに

いかがでしたでしょうか。
クリックひとつで、簡単に見やすい投稿に装飾することができるので、
ぜひ投稿する際の参考にしてくださいね!
それではまた!